
Visual studio code shortcuts portable#
Run Visual Studio Code as a portable applicationĪs a rule, you’ll run Visual Studio Code as a formally installed application, just like you would full-blown Visual Studio or Microsoft Office. Visual Studio Code’s Process Explorer lets you see all of the application’s running processes including extensions.

Note that you can’t sort the view, but the process using the most memory or CPU will be highlighted. You can right-click on a process to copy its information or to kill it. To open Process Explorer, just select “Open Process Explorer” from the Help menu, or search for “Process Explorer” in the command palette. For each process, Process Explorer displays the process ID and the CPU and memory usage. Similarly, VS Code has its own internal Process Explorer that lets you see a list of all the subprocesses running inside the code editor-every window, extension, externally spawned process, and so on. Operating systems have utilities, like Windows’ Task Manager, that let you see a list of the system’s currently running processes. See Visual Studio Code’s internal process list The suggestion “db_context” comes from an open code file. IDGĮnable word suggestions in Visual Studio Code from all open documents. This is handy if you have files that hold type stubs for your application, but don’t share a file extension with the file you’re editing. Set the editor.wordBasedSuggestionsMode configuration option to allDocuments to get suggestions from every file that’s open, not just what you’re currently editing or open files with the same extension. By default, however, suggestions only get supplied from the current document, or from open documents of the same type.Ī recently introduced feature lets you find suggestions from all currently open files. VS Code has the ability to make word-based suggestions as you type for most common plain-text document types. Get word-based suggestions in Visual Studio Code from multiple documents Visual Studio Code lets you type in multiple places in a document at once using multiple cursors. To go back to a single cursor, just hit the Escape key. You can also control the selection size of multiple cursors by pressing Shift-Alt and the left or right arrow. Doing so will insert cursors in the lines above or below the current one-useful for working in columns of text.Īnother slick move: You can insert a cursor at every instance of a selected piece of text by hitting Ctrl-Shift-L. Each cursor will accept the same key commands at the same time-a handy way to enter boilerplate text on multiple lines at once, for example.Īnother way to add cursors is to hold Ctrl+Alt and press the up or down arrow keys. If you hold down the Alt key and click somewhere, you’ll put down a new cursor. That’s right-you can type in a document in more than one place at a time. One fairly wizardly way to edit a document in VS Code is to define multiple cursors. Use multiple cursors in a Visual Studio Code document Visual Studio Code’s integrated terminal can be opened and shut with a one-handed keystroke. Also, the focus for the cursor goes to the terminal window when you open it, so you can just kick it open and start typing. What’s nice about this default key binding is that pressing these keys requires only one hand, so you can kick open the window or shut it without touching the mouse. It’s also readily accessible by pressing Ctrl-` (the backtick key). No need to switch out to another application window to deal with the terminal.

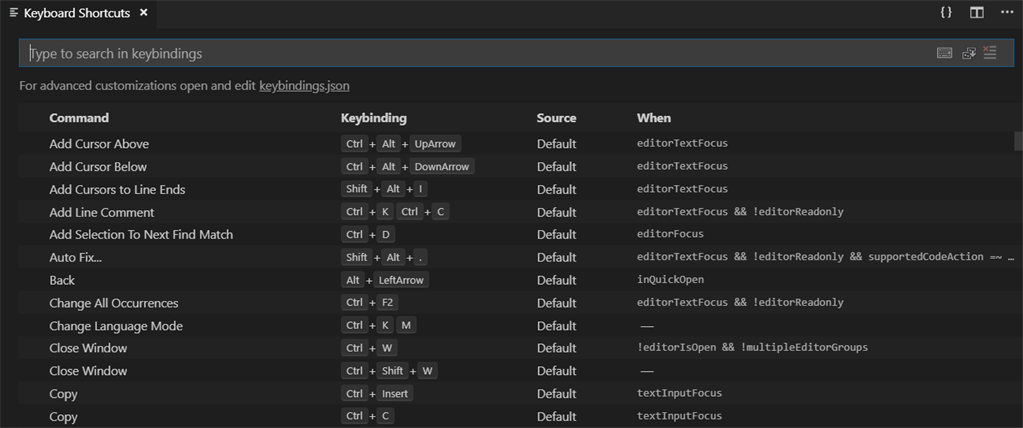
The pop-open terminal window in VS Code is a massive convenience. Kick the Visual Studio Code terminal open/shut with one hand Type in the Visual Studio Code command palette to search for any command, including its key bindings. This way, you can cut straight to the key shortcut in the future. Plus, if there’s a key binding associated with a given command, it’s displayed in the type-to-search drop-down list. The command palette, as it’s called, gives you fast access to any registered command, including those provided by add-ons. Want to find a command, any command, in VS Code? Press Ctrl-Shift-P and start typing. Type to find any Visual Studio Code command Most will appeal to developers of all levels of VS Code expertise, from the newcomer to the seasoned vet. Here we’ve listed six useful Visual Studio Code capabilities that you might not be aware of. And with each new release of VS Code, more handy features get rolled in-often remaining below the waterline. However, some of these useful features are not obvious, even to seasoned users. Even without the oodles of extensions that make Visual Studio Code a power tool for every developer, Microsoft’s open source programming editor is loaded with nifty features by default.


 0 kommentar(er)
0 kommentar(er)
